Vous n'êtes pas identifié(e).
- Contributions : Récentes | Sans réponse
Pages : 1
#1 Re : Promotion » FreeHost Forever - Enfin ouvert ! » 05-08-2014 19:36:11
ça dépend de la note ![]() Je sais que c'est pas codé à la pro, mais pour ma première page aussi complexe que je fais et en aussi peu de temps c'est d'après moi pas mal ^^
Je sais que c'est pas codé à la pro, mais pour ma première page aussi complexe que je fais et en aussi peu de temps c'est d'après moi pas mal ^^
Alors ce bug ? ![]()
#2 Re : Promotion » FreeHost Forever - Enfin ouvert ! » 05-08-2014 19:36:11
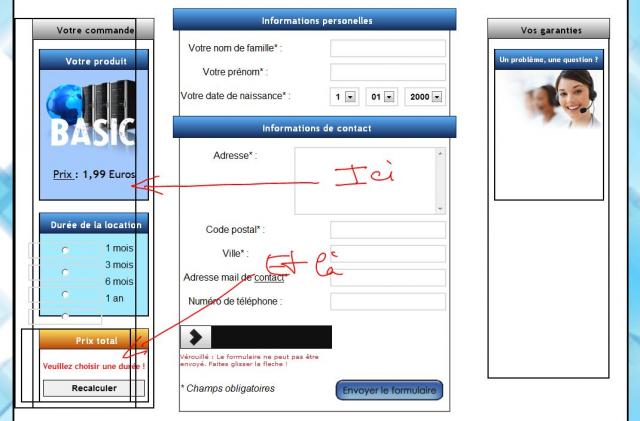
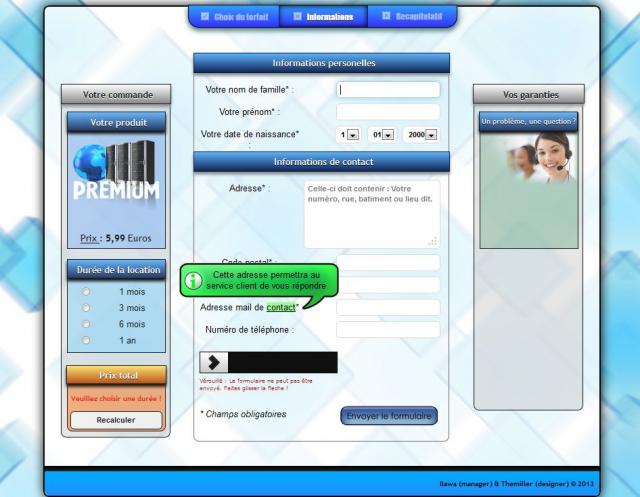
Bonjour, je ne pense pas que ce soit très mal codé honnêtement ^^ Mais peut etre arriverez vous à trouver ce bug des doubles bordures ![]()
- Le code HTML/PHP :
ob_start();
session_start();
if(isset($_POST['submit_x'])AND !Empty($_POST['submit_x']))
{if(isset($_SESSION['qaptcha_key']) && !empty($_SESSION['qaptcha_key']))
{
$QaptChaInput = $_SESSION['qaptcha_key'];
if(isset($_POST['prenom']) && !empty($_POST['prenom']) && isset($_POST['nom']) && !empty($_POST['nom']) && isset($_POST['code']) && !empty($_POST['code']) && isset($_POST['adresse']) && !empty($_POST['adresse']) && isset($_POST['annee']) && !empty($_POST['annee']) && isset($_POST['ville']) && !empty($_POST['ville']) && isset($_POST['mail']) && !empty($_POST['mail'])){
$valeur = $_POST['code'];
if(!is_numeric($valeur))
{
$response= 'ATTENTION : Le code postal ne doit contenir que des chiffres !';
}
else {
if(isset($_POST['duree']) && !empty($_POST['duree'])) {
if(isset($_POST['tel']) && !empty($_POST['tel'])) {
$valeur2 = $_POST['tel'];
if(!is_numeric($valeur2))
{
$response= 'ATTENTION : Votre numéro de téléphone ne doit contenir que des chiffres !';
}
else {}
}
else {
$verifmail="!^[a-zA-Z0-9._-]+@[a-zA-Z0-9._-]{2,}\.[a-zA-Z]{2,4}$!";
if(!preg_match($verifmail,$_POST['mail'])) {
$response = 'Votre adresse email est invalide ! Veuillez vérifier.';
}
else{
if(isset($_POST[''.$QaptChaInput.'']) && empty($_POST[''.$QaptChaInput.''])) {
$duree = $_POST['duree'];
$choix = $_SESSION['choix'];
$calcul = $duree * $choix;
$_SESSION['calcul'] = $calcul;
$response3 = '<b>Voila les informations que vous avez rentrés. Veuillez les vérifier !</b><br />
<style type="text/css">
.submit2 {display: block; border:2px solid #000; position:absolute; margin-left:230px; margin-top:-710px;}
.submit2:focus { border:2px solid #9ecaed; position:absolute; box-shadow:0 0 10px #68cbd0;}
.submit2:hover { border:2px solid #000; position:absolute; box-shadow:0 0 10px #68cbd0;}</style>';
$response2 = '<u>Prénom </u>: '.$_POST['prenom'].'<br /><u>Nom </u>: '.$_POST['nom'].'<br><u>Né le </u>: '.$_POST['jour'].'/'.$_POST['mois'].'/'.$_POST['annee'].'<br /><u>Adresse </u>: <br>'.$_POST['adresse'].'<br />'.$_POST['code'].' '.$_POST['ville'].'<br /><u>Adresse email </u>: '.$_POST['mail'].'<br>'; }
else {
$response .= 'Une erreur s\'est produite, veuillez reessayer !';}
}
}
} else { $response .= 'Veuillez choisir une durée en bas à gauche !';}
}
}
else {$response = 'Veuillez remplir tous les champs !';}
}
else
$response = 'Veuillez déverouiller le formulaire pour pouvoir l\'envoyer !';
unset($_SESSION['qaptcha_key']);
}
if(isset($_POST['changeOption']))
{
$disabledSubmit = $_POST['disabledSubmit'];
if($disabledSubmit == 1) $js = 'disabledSubmit:true';
else $js = 'disabledSubmit:false';
$autoRevert = $_POST['autoRevert'];
if($autoRevert == 1) $js .= ',autoRevert:true';
else $js .= ',autoRevert:false';
$autoSubmit = $_POST['autoSubmit'];
if($autoSubmit == 1) $js .= ',autoSubmit:true';
else $js .= ',autoSubmit:false';
}
else
{
$disabledSubmit = 2;
$autoRevert = 1;
$autoSubmit = 2;
$js = 'disabledSubmit:false,autoRevert:true,autoSubmit:false';
}
if ((!isset($_SESSION['choix'])) || (empty($_SESSION['choix'])))
{
header('Location: choix.php');
exit();
}
if(isset($_POST['submit2'])AND !Empty($_POST['submit2']))
{
$_SESSION['nom'] = $_POST['nom'];
$_SESSION['prenom']= $_POST['prenom'];
$_SESSION['mail']= $_POST['mail'];
$_SESSION['jour']= $_POST['jour'];
$_SESSION['mois']= $_POST['mois'];
$_SESSION['annee']= $_POST['annee'];
$_SESSION['adresse']= $_POST['adresse'];
$_SESSION['code']= $_POST['code'];
$_SESSION['ville']= $_POST['ville'];
$_SESSION['tel']= $_POST['tel'];
$_SESSION['duree']= $_POST['duree'];
header("refresh: 2; url='recapitulatif.php'");
}
else {}
if ((!isset($_SESSION['login'])) || (empty($_SESSION['login'])))
{
$_SESSION['ident'] = 1;
header('Location: connexion.php');
exit();
}
$calcul2 = 'Veuillez choisir une durée !';
if(isset($_POST['button']))
{
$duree = $_POST['duree'];
$choix = $_SESSION['choix'];
$calcul = $duree * $choix;
$_SESSION['calcul'] = $calcul;
}
else {}
?>
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>FreeHost Forever - Informations diverses</title>
<link rel="stylesheet" href="formulaire.css" type="text/css" />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="shortcut icon" href="favicon.ico" />
<link rel="stylesheet" href="jquery/QapTcha.jquery.css" type="text/css" />
<style type="text/css">
.body {background-image: url("./images/fond5.jpg");background-repeat: repeat-y;background-position:center top;background-size: cover; height:600px; }
</style>
<script>
$(function() {
$( "#dialog" ).dialog({
autoOpen: false,
});
$( "#opener" ).click(function() {
$( "#dialog-confirm" ).dialog({
resizable: false,
width: 600,
height: 200,
modal: true,
show: {
effect: "clip",
duration: 800
},
hide: {
effect: "drop",
duration: 1000
},
buttons: {
"Revenir aux choix": function() {
document.location.href="choix.php";
},
Cancel: function() {
$( this ).dialog( "close" );
}
}
});
});
});
$(function(){
$('#btn_up').click(function() {
$('html,body').animate({scrollTop: 0}, 'slow');
});
});
</script>
</head>
<body class="body">
<div id="btn_up">
<img alt="Retour en haut" title="Retour en haut" src="fleche.gif" width="50" />
</div>
<!-- AU DESSUS DU MENU -->
<DIV id='HAUT' class='haut'>
<?php
session_start();
if ((!isset($_SESSION['login'])) || (empty($_SESSION['login'])))
{ }
else { echo '<div class="login">Bienvenue <b>',$_SESSION['login'],'</b> ! <a href="deco.php">Deconnexion</a></div>'; }
?>
<div class="logo" id="logo"><img style="" id="logo" src='./images/logo-free2.png' alt="" /></div>
<div class="panel" id="panel">
<img style="" id="panel" src="./images/contact_Poweredby_img.png" alt="" />
<div class="contact-mail" id="contact-mail">Nous contacter</div>
<img class="contact-mail2" src="./images/mail.gif" alt="" />
<div class="compte" id="compte">Mon compte</div>
<img class="compte2" src="./images/compte.gif" alt="" />
<div class="commander" id="commander"></div>
<img class="commander2" src="./images/commander.png" alt="" />';
</div>
<div class="menu" id="menu"><img style="" id="menu" src='./images/index_Box15.png' alt="" /></div>
<div class="logo" id="logo"><img style="" id="logo" src='./images/logo-free2.png' alt="" /></div>
</DIV>
<!-- MENU LATERAL -->
<div class="nav" id="nav">
<ul>
<li><a href="index.php">Accueil</a></li>
<li><a href="choix.php">Hébergement</a></li>
<li><a href="#">Serveurs de jeux</a></li>
<li><a href="../forum/">Forum</a></li>
<li><a href="contact.php">Nous contacter</a></li>
</ul>
</div>
<!-- MENU HAUT -->
<div id="menu2" class="menu2">
<ul id="navigationMenu">
<li>
<a class="home" href="index.php">
<span>Accueil</span>
</a>
</li>
<li>
<a class="about" href="about.php">
<span>Qui sommes nous ?</span>
</a>
</li>
<li>
<a class="services" href="nos-services">
<span>Nos Services</span>
</a>
</li>
<li>
<a class="portfolio" href="#">
<span>Facebook</span>
</a>
</li>
<li>
<a class="contact" href="contact.php" >
<span>Nous contacter</span>
</a>
</li>
</ul>
</div>
<!-- BOXS DE FOND -->
<div id="blocfond" class="blocfond" >
<div class="step">
<button type=image id="opener" class="step1"><img src="check.jpg" class="check" style="width:15px;height:15px;" />Choix du forfait</button>
<button type=image id="opener2" class="step2"><img src="non.jpg" class="check" style="width:15px;height:15px;" />Informations</button>
<div class="step3"><div class="step3-text"><img src="non.jpg" class="check" style="width:15px;height:15px;" />Recapitulatif</div></div></div>
<?php
if(isset($_POST['submit2'])AND !Empty($_POST['submit2'])) {
echo '<b> Chargement...</b>';
}
?>
<!-- CENTRE PAGE -->
<div class="note2" id="note2"><?php if (isset($response)) echo '<div class="notice">',$response,'</div>'; ?></div>
<div class="note" id="note"><?php if (isset($response3)) echo '<div class="notice2">',$response3,'<div class="formpost">',$response2,'</div></div>'; ?></div>
<form method="post" action="">
<fieldset>
<div id="adresse2" class="adresse2"><b>Informations personelles</b></div>
<label>Votre nom de famille* : </label> <input type="text" name="nom" maxlength="50" value="<?php if (isset($_POST['nom'])) echo htmlentities(trim($_POST['nom'])); ?>"/>
<label>Votre prénom* : </label> <input type="text" name="prenom" maxlength="30" value="<?php if (isset($_POST['prenom'])) echo htmlentities(trim($_POST['prenom'])); ?>"/>
<label>Votre date de naissance* :</label>
<br />
<select name="annee" class="annee" id="annee">
<optgroup label="Année">
<option value="2000">2000</option>
<option value="1999">1999</option>
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="1996">1996</option>
<option value="1995">1995</option>
<option value="1994">1994</option>
<option value="1993">1993</option>
<option value="1992">1992</option>
<option value="1991">1991</option>
<option value="1990">1990</option>
<option value="1989">1989</option>
<option value="1988">1988</option>
<option value="1987">1987</option>
<option value="1986">1986</option>
<option value="1985">1985</option>
<option value="1984">1984</option>
<option value="1983">1983</option>
<option value="1982">1982</option>
<option value="1981">1981</option>
<option value="1980">1980</option>
<option value="1979">1979</option>
<option value="1978">1978</option>
<option value="1977">1977</option>
<option value="1976">1976</option>
<option value="1975">1975</option>
<option value="1974">1974</option>
<option value="1973">1973</option>
<option value="1972">1972</option>
<option value="1971">1971</option>
<option value="1970">1970</option>
<option value="1969">1969</option>
<option value="1968">1968</option>
<option value="1967">1967</option>
<option value="1966">1966</option>
<option value="1965">1965</option>
<option value="1964">1964</option>
<option value="1963">1963</option>
<option value="1962">1962</option>
<option value="1961">1961</option>
<option value="1960">1960</option>
<option value="1959">1959</option>
<option value="1958">1958</option>
<option value="1957">1957</option>
<option value="1956">1956</option>
<option value="1955">1955</option>
<option value="1954">1954</option>
<option value="1953">1953</option>
<option value="1952">1952</option>
<option value="1951">1951</option>
<option value="1950">1950</option>
<option value="1949">1948</option>
<option value="1948">1948</option>
<option value="1947">1947</option>
<option value="1946">1946</option>
<option value="1945">1945</option>
<option value="1944">1944</option>
<option value="1943">1943</option>
<option value="1942">1942</option>
<option value="1941">1941</option>
<option value="1940">1940</option>
<option value="1939">1939</option>
<option value="1938">1938</option>
<option value="1937">1937</option>
<option value="1936">1936</option>
<option value="1935">1935</option>
<option value="1934">1934</option>
<option value="1933">1933</option>
<option value="1932">1932</option>
<option value="1931">1931</option>
<option value="1930">1930</option>
<option value="1929">1929</option>
<option value="1928">1928</option>
<option value="1927">1927</option>
<option value="1926">1926</option>
<option value="1925">1925</option>
<option value="1924">1924</option>
<option value="1923">1923</option>
<option value="1922">1922</option>
<option value="1921">1921</option>
<option value="1920">1920</option>
<option value="1919">1919</option>
<option value="1918">1918</option>
<option value="1917">1917</option>
<option value="1916">1916</option>
<option value="1915">1915</option>
<option value="1914">1914</option>
<option value="1913">1913</option>
<option value="1912">1912</option>
<option value="1911">1911</option>
<option value="1910">1910</option>
</select>
<select class="mois" name="mois" id="mois">
<optgroup label="Mois">
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select class="jour" name="jour" id="jour" value="<?php if (isset($_POST['jour'])) echo htmlentities(trim($_POST['jour'])); ?>">
<optgroup label="Jour" value="<?php if (isset($_POST['jour'])) echo htmlentities(trim($_POST['jour'])); ?>">
<option value="01">1</option>
<option value="02">2</option>
<option value="03">3</option>
<option value="04">4</option>
<option value="05">5</option>
<option value="06">6</option>
<option value="07">7</option>
<option value="08">8</option>
<option value="09">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<div id="adresse" class="adresse"><b>Informations de contact</b></div>
<label>Adresse* :</label><textarea type="text" name="adresse" rows="5" cols="50" maxlength="90" placeholder="Celle-ci doit contenir : Votre numéro, rue, batiment ou lieu dit." ><?php if (isset($_POST['adresse'])) echo htmlentities(trim($_POST['adresse'])); ?></textarea>
<label>Code postal* : </label><input type="text" name="code" maxlength="15" value="<?php if (isset($_POST['code'])) echo htmlentities(trim($_POST['code'])); ?>"/>
<label>Ville* : </label><input type="text" name="ville" maxlength="30" value="<?php if (isset($_POST['ville'])) echo htmlentities(trim($_POST['ville'])); ?>"/>
<label>Adresse mail de <a class="info" href="#"><u>contact</u><span>Cette adresse permettra au <br>service client de vous répondre</span></a>*</label><input type="text" name="mail" maxlength="30" value="<?php if (isset($_POST['mail'])) echo htmlentities(trim($_POST['mail'])); ?>"/>
<label>Numéro de téléphone : </label><input type="text" name="tel" maxlength="11" value="<?php if (isset($_POST['tel'])) echo htmlentities(trim($_POST['tel'])); ?>"/>
<div class="clr"></div>
<div class="QapTcha"></div>
<br><br><br><br><br>
<input type="image" src="1.gif" name="submit" class="submit" id="submit" onmouseover="this.src='2.png'" onmouseout="this.src='1.gif'"/>
<input type="submit" name="submit2" value="Continuer" class="submit2" />
<i class="oblig">* Champs obligatoires</i>
</fieldset>
<div class="gauche">
<div class="titre"><b>Votre commande</b></div>
<div class="produit"><div class="titre3"><b>Votre produit</b></div>
<?php
$choix = $_SESSION['choix'];
if (($choix == "0.00")) {
echo '<img src="free.png" style="width:180px;height:160px;"/><br><font face="Trebuchet MS,Helvetica Neue,Helvetica,Arial,sans-serif" size="4"><u>Prix </u>: <b>Gratuit</b></font>';}
elseif (($choix == "1.99")) {
echo '<img src="basic.png" style="width:180px;height:160px;"/><br><font face="Trebuchet MS,Helvetica Neue,Helvetica,Arial,sans-serif" size="4"><u>Prix </u>: <b>1,99</b> Euros</font>'; }
elseif (($choix == "5.99")) {
echo '<img src="premium.png" style="width:180px;height:160px;"/><font face="Trebuchet MS,Helvetica Neue,Helvetica,Arial,sans-serif" size="4"><br><u>Prix </u>: <b>5,99</b> Euros</font>'; }
elseif (($choix == "9.99")) {
echo '<img src="revendeur.png" style="width:180px;height:160px;"/><font face="Trebuchet MS,Helvetica Neue,Helvetica,Arial,sans-serif" size="4"><br><u>Prix </u>: <b>9,99</b> Euros</font>'; }
else {
echo '<img src="revendeur-pro.png" style="width:180px;height:160px;"/><font face="Trebuchet MS,Helvetica Neue,Helvetica,Arial,sans-serif" size="4"><br><u>Prix </u>: <b>14,99</b> Euros</font>';}
?>
</div>
<div class="duree"><div class="titre4"><b>Durée de la location</b></div>
<div class="choix-duree">
<form name="radio2" method="post" action="">
<input type="radio" class="radio" name="duree" value="1" <?php if (isset($_POST["duree"])) { if ($_POST["duree"] == "1") { echo "checked"; } } ?>><div class="an1"> 1 mois</div>
<input type="radio" class="radio" name="duree" value="3" <?php if (isset($_POST["duree"])) { if ($_POST["duree"] == "3") { echo "checked"; } } ?>><div class="an2"> 3 mois</div>
<input type="radio" class="6mois" name="duree" value="6" <?php if (isset($_POST["duree"])) { if ($_POST["duree"] == "6") { echo "checked"; } } ?>><div class="an3"> 6 mois</div>
<input type="radio" class="radio" name="duree" value="12" <?php if (isset($_POST["duree"])) { if ($_POST["duree"] == "12") { echo "checked"; } } ?>> <div class="an4"> 1 an</div>
</div>
</div>
<div class="total"><div class="titre5"><b>Prix total</b></div>
<div class="prix"><b>
<?php if(isset($_SESSION['calcul'])) {echo $_SESSION['calcul'],' € TTC';} else { echo '<div class="prix2">',$calcul2,'</div>';} ?></b> <input name="button" class="recalculer" type="submit" value="Recalculer">
</form></div>
</div>
</div>
<div class="droite">
<div class="titre2"><b>Vos garanties</b></div>
<div class="service"><div class="titre6"><b>Un problème, une question ?</b></div><img src="service.png" style="height:100px;width:200px;margin-left:-20px;"/></DIV>
</div>
</form>
<script type="text/javascript" src="jquery/jquery.ui.touch.js"></script>
<script type="text/javascript" src="jquery/QapTcha.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.QapTcha').QapTcha({<?php echo $js;?>});
});
</script>
<div class="fondpage" id="fondpage"></div>
<div id="blocbas" class="blocbas" style="width:1014px;height:30px;">Bawa (manager) & Themiller (designer) © 2013</div>
<div id="bandebas" class="bandebas" style="width:1024px;height:10px;"></div>
<div id="dialog">
<div id="dialog-confirm" title="Etes-vous sûr ?"><span class="popup" id="popup">
Toutes les informations que vous avez rentrées seront réinitialisées. Voulez vous continuer ?</span>
</div>
</div>
</div>
</body>
</html>
- Et le CSS :
.blocfond { background:#fff;text-align:center; position: absolute; left:50%; border-radius: 10px;margin-bottom:-20px; border:solid 3px; margin-left: -515px; margin-top: 315px; box-shadow: 1px 1px 20px #000;width:1024px; min-height:773px;background-color: rgba(255, 255, 255, 0.8);}
.logo { position: absolute; left:50%;margin-top: -30px;margin-left: -410px}
.panel { position: absolute; left:50%; margin-top:55px; margin-left:110px;}
.menu { position: absolute; left:50%; margin-top:250px; margin-left:-450px;}
.slider { position: absolute;top :50%; left:50%; margin-top:-850px; margin-left:-400px; width:1024px;height:1200px;}
.blocbas {font-weight:bold;padding-top: 20px; padding-right: 10px; position: absolute;margin-bottom:-5px;margin-top:0px; border-radius: 0 0 8px 8px;border:solid 0px; background: -moz-linear-gradient(top, #00AFFF, #1E90FF);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00AFFF', endColorstr='#1E90FF'); /* IE6 et IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00BFFF', endColorstr='#1E90FF')"; /* IE8 */
background: -webkit-gradient(linear, left top, left bottom, from(#00AFFF), to(#1E90FF)); bottom:5px;opacity:1; text-align:right; font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; font-size:12px;}
.bandebas {background: rgb(0,0,0);
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzAwMDAwMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyMTIxMjEiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(0,0,0,1) 0%, rgba(33,33,33,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,1)), color-stop(100%,rgba(33,33,33,1)));
background: -webkit-linear-gradient(top, rgba(0,0,0,1) 0%,rgba(33,33,33,1) 100%);
background: -o-linear-gradient(top, rgba(0,0,0,1) 0%,rgba(33,33,33,1) 100%);
background: -ms-linear-gradient(top, rgba(0,0,0,1) 0%,rgba(33,33,33,1) 100%);
background: linear-gradient(to bottom, rgba(0,0,0,1) 0%,rgba(33,33,33,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#212121',GradientType=0 );
position: absolute; bottom:45px;margin-top:50px; height:10px; width:1024px; }
#compte { -webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;padding-top: 13px;text-align:center;font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; position: relative; top:-280px; width:195px; height:32px; left:90px; background:#E4F2FE; background-color: rgba(255,255,255,1); opacity:0.4; border-radius: 8px;}
#compte:hover {padding-top: 13px; text-align:center;font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; font-weight:bold; position: relative; top:-280px; width:195px; height:32px; left:90px; background:#B8DEFE; background-color: rgba(255,255,255,1); opacity:0.8; border-radius: 8px; box-shadow: 1px 1px 10px #000;}
.compte2 {position: relative; top:-333px; left:3px;}
#contact-mail {-webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;padding-top: 13px; text-align:center;font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;position: relative; top:-128px; width:195px; height:32px; left:90px; background:#E4F2FE; background-color: rgba(255,255,255,1); opacity:0.4; border-radius: 8px;}
#contact-mail:hover { padding-top: 13px;text-align:center;font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; font-weight:bold; position: relative; top:-128px; width:195px; height:32px; left:90px; background:#B8DEFE; background-color: rgba(255,255,255,1); opacity:0.8; border-radius: 8px; box-shadow: 1px 1px 10px #000;}
.contact-mail2 {position: relative; top:-171px; width:50px; height:50px; left:25px;}
#commander { -webkit-transition: all 0.2s ease-out;
-moz-transition: all 0.2s ease-out;
-ms-transition: all 0.2s ease-out;
-o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;position: relative; top:-286px; width:264px; height:45px; left:21px; background:#E4F2FE; background-color: rgba(255,255,255,1); opacity:0.6; border-radius: 8px;}
#commander:hover { position: relative; top:-286px; width:264px; height:45px; left:21px; background:#55B0FE; background-color: rgba(255,255,255,1); opacity:0.9; border-radius: 8px; box-shadow: 1px 1px 10px #000;}
.commander2 {position: relative; top:-335px; width:220px; height:50px; left:40px;}
/* ---------------------------------- INTERIEUR PAGE ------------------------------------------- */
i.oblig {padding-top:25px; float:left;}
form{margin:30px;width:450px;font-family: “Trebuchet MS”, sans-serif;max-width:500px;}
fieldset{margin-top:50px; position:relative; left:50%; margin-bottom:30px;margin-left:20px;width:450px; border:2px solid #737373;-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;margin-bottom:100px;}
label{float:left;clear:both;width:185px;margin-top:10px}
select, input{float:left;margin-top:10px}
label.large{width:150px}
.clr{clear:both}
.notice {background-color:#FEBDBD;color:#35517c;border:1px solid #f00000;padding:10px;margin-top:30px;margin-bottom:40px; margin-left:-210px;
-moz-box-shadow: 0px 0px 15px 0px #680100;
-webkit-box-shadow: 0px 0px 15px 0px #680100;
-o-box-shadow: 0px 0px 15px 0px #680100;
box-shadow: 0px 0px 15px 0px #680100;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
width:400px;
position:relative;
left:50%;
}
.login { font-family: “Trebuchet MS”, sans-serif; color:#000;padding-top:8px; padding-left:20px;width:360px; height:30px; position:relative; top:-10px;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(127,127,127,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(127,127,127,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#7f7f7f',GradientType=0 ); margin-left:120px; left:50%;
border-radius: 0px 0px 20px 20px;
border:1px solid #001F39;
-moz-box-shadow:0px 1px 5 0px #8a8c8e;
-webkit-box-shadow:0px 1px 5px 0px #8a8c8e;
box-shadow:0px 1px 5px 0px #8a8c8e;
text-shadow: 0 1px 0 white;
margin-bottom:-30px;
opacity:0.6;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.login:hover { opacity:0.9; }
.formpost {font-family: “Trebuchet MS”, sans-serif;background-color:#EAF6FE;color:#35517c;border:1px solid #001F39;-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px; padding:10px; margin-top:10px;}
.notice2 {font-family: “Trebuchet MS”, sans-serif;background-color:#D7ECFE;color:#35517c;border:1px solid #001F39;padding:10px;margin-top:30px;margin-bottom:10px; margin-left:285px;height:260px;
-moz-box-shadow: 0px 0px 15px 0px #003564;
-webkit-box-shadow: 0px 0px 15px 0px #003564;
-o-box-shadow: 0px 0px 15px 0px #003564;
box-shadow: 0px 0px 15px 0px #003564;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
width:400px;
}
#notice3{font-family: “Trebuchet MS”, sans-serif;background-color:#D7ECFE;color:#35517c;border:1px solid #001F39;padding:10px;margin-top:30px;margin-bottom:10px; margin-left:285px;height:260px;
-moz-box-shadow: 0px 0px 15px 0px #003564;
-webkit-box-shadow: 0px 0px 15px 0px #003564;
-o-box-shadow: 0px 0px 15px 0px #003564;
box-shadow: 0px 0px 15px 0px #003564;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
width:400px;
position:absolute;
}
.code {
font-family: “Trebuchet MS”, sans-serif;
margin-bottom:90px;
border:1px solid #F0F0F0;
background-color:#F8F8F8;
padding:10px;
color:#777;
position:relative;
left:50%;
}
.adresse{text-align:center;
position:relative;
min-width:420px; margin-left:-12px; margin-right:-12px;margin-bottom:10px;
height:27px;margin-top:115px;-moz-box-shadow:0px 5px 4px 0px #8a8c8e;
-webkit-box-shadow:0px 5px 4px 0px #8a8c8e;
box-shadow:0px 5px 4px 0px #8a8c8e;
border:1px solid #001F39;
padding-top:8px;
padding-left:8px;
background: rgb(93,178,252);
background: -moz-linear-gradient(top, rgba(93,178,252,1) 0%, rgba(18,38,86,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(93,178,252,1)), color-stop(100%,rgba(18,38,86,1)));
background: -webkit-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -o-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -ms-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: linear-gradient(to bottom, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5db2fc', endColorstr='#122656',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
}
.adresse2{
position:relative;
min-width:420px; margin-left:-12px; margin-right:-12px;margin-bottom:10px;
height:27px;margin-top:-10px;-moz-box-shadow:0px 5px 4px 0px #8a8c8e;
-webkit-box-shadow:0px 5px 4px 0px #8a8c8e;
box-shadow:0px 5px 4px 0px #8a8c8e;
border:1px solid #001F39;
padding-top:8px;
padding-left:8px;
background: rgb(93,178,252);
background: -moz-linear-gradient(top, rgba(93,178,252,1) 0%, rgba(18,38,86,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(93,178,252,1)), color-stop(100%,rgba(18,38,86,1)));
background: -webkit-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -o-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -ms-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: linear-gradient(to bottom, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5db2fc', endColorstr='#122656',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
}
a.info{
position:relative;
z-index:100;
color:#000;
text-decoration:none
}
a.info:hover{
z-index:25;
background-color:#9aff99
}
a.info span{
display: none
}
a.info:hover span{
padding-top:25px;
padding-left:13px;
-webkit-transition: opacity 0.5s ease-in;
-moz-transition: opacity 0.5s ease-in;
-o-transition: opacity 0.5s ease-in;
display:block;
position:absolute;
margin-top:-105px; margin-left:-40px; width:300px;
height:100px;
background-image:url('bulle.gif');
background-repeat:no-repeat;
text-align: center;
}
textarea {
min-height:100px;
min-width:180px;
float:right;
max-width:240px;
max-height:200px;
border:2px solid #dadada;
border-radius:7px;
font-size:14px;
padding:5px;
margin:5px;
font-weight: bold;
font-family: “Trebuchet MS”, sans-serif;
}
textarea:focus {
outline:none;
border-color:#9ecaed;
box-shadow:0 0 10px #9ecaed;
}
.jour {
float:right;
width:50px;
max-width:500px;
border:2px solid #dadada;
border-radius:7px;
font-size:14px;
padding:5px;
margin:5px;
font-weight: bold;
font-family: “Trebuchet MS”, sans-serif;
}
.jour:focus {
outline:none;
border-color:#9ecaed;
box-shadow:0 0 10px #9ecaed;
}
.mois {
float:right;
width:55px;
max-width:500px;
border:2px solid #dadada;
border-radius:7px;
font-size:14px;
padding:5px;
margin:5px;
font-weight: bold;
font-family: “Trebuchet MS”, sans-serif;
}
.mois:focus {
outline:none;
border-color:#9ecaed;
box-shadow:0 0 10px #9ecaed;
}
.annee {
float:right;
width:70px;
max-width:500px;
border:2px solid #dadada;
border-radius:7px;
font-size:14px;
padding:5px;
margin:5px;
font-weight: bold;
font-family: “Trebuchet MS”, sans-serif;
}
.4 {visibility:hidden;}
.annee:focus {
outline:none;
border-color:#9ecaed;
box-shadow:0 0 10px #9ecaed;
}
.choix-duree{ position:relative; margin-left:-10px;text-align:left; width : 200px; margin-top:10px;}
input[type="radio"] {float:left; position:relative;margin-left:-10px; width:110px;
-webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease;
color: transparent;
}
input[type="radio"]:checked + .an1 { margin-top:0px; border:2px solid #000;
box-shadow:0 0 10px #9ecaed; background-color: rgba(255, 255, 255, 0.8);font-weight:bold;
-moz-box-shadow:inset -1px -1px 46px #000000;
-webkit-box-shadow:inset -1px -1px 46px #000000;
box-shadow:inset -1px -1px 46px #000000;
color:white; }
input[type="radio"]:checked + .an2 { transition: width 2s ease-in .5s; margin-top:-3px;border:2px solid #000;
box-shadow:0 0 10px #9ecaed; background-color: rgba(255, 255, 255, 0.8);font-weight:bold;
-moz-box-shadow:inset -1px -1px 46px #000000;
-webkit-box-shadow:inset -1px -1px 46px #000000;
box-shadow:inset -1px -1px 46px #000000;color:white;}
input[type="radio"]:checked + .an3 { margin-top:-3px;border:2px solid #000;
box-shadow:0 0 10px #9ecaed; background-color: rgba(255, 255, 255, 0.8);font-weight:bold; -moz-box-shadow:inset -1px -1px 46px #000000;
-webkit-box-shadow:inset -1px -1px 46px #000000;
box-shadow:inset -1px -1px 46px #000000;color:white;}
input[type="radio"]:checked + .an4 { margin-top:-3px; border:2px solid #000;
box-shadow:0 0 10px #9ecaed;background-color: rgba(255, 255, 255, 0.8); font-weight:bold; -moz-box-shadow:inset -1px -1px 46px #000000;
-webkit-box-shadow:inset -1px -1px 46px #000000;
box-shadow:inset -1px -1px 46px #000000;color:white;}
.an1,.an2,.an3,.an4{color: black; padding-left:-50px;padding-top:5px;padding-bottom:5px;margin-left:10px; margin-right:10px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease;}
.produit{background:#A4CAFD;margin-top : 50px; margin-left:9px;text-align:center;
position:relative;
height:250px;
width:180px;
background-color: rgba(89, 163, 255, 0.4);
border:2px solid #000; }
.service{margin-top : 50px; margin-left:9px;text-align:center;
position:relative;
height:250px;
width:180px;
background-color: rgba(89, 163, 122, 0.4);
border:2px solid #000;}
.duree{background:#A4EBFD;margin-top : 20px; margin-left:9px;text-align:center;
position:relative;
height:170px;
width:180px;
background-color: rgba(122, 208, 255, 0.5);
border:2px solid #000;}
.total{top:518px; left:9px;float:left;
position:absolute;
height:120px;
width:180px;
background-color: rgba(255, 106, 0, 0.5);
border:2px solid #000;
border-radius:10px; }
.gauche{margin-top : -760px; margin-left:0px;float:left;
position:relative;
height:650px;
width:200px;
background-color: rgba(200, 200, 200, 0.5);
border:2px solid #000;
border-radius:10px;
opacity:0.9;margin-bottom:100px;
}
.droite{margin-top : -760px; margin-right:29px;float:right;
position:relative;
height:600px;
width:200px;
background-color: rgba(200, 200, 200, 0.5);
border:2px solid #000;
border-radius:10px;
opacity:0.9;
}
.titre{float:left;
position:relative;
height:27px;
width:194px;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(127,127,127,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(127,127,127,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#7f7f7f',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
text-shadow: 0 1px 0 white;
border:1px solid #000;
margin-top:-2px;
margin-left:-2px;
-moz-box-shadow:0px 5px 4px 0px #8a8c8e;
-webkit-box-shadow:0px 5px 4px 0px #8a8c8e;
box-shadow:0px 5px 4px 0px #8a8c8e;
padding-top:8px;
padding-left:8px;
}
.titre2{
position:relative;
height:25px;
width:195px;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(127,127,127,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(127,127,127,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(127,127,127,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#7f7f7f',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
text-shadow: 0 1px 0 white;
float:right;
border:1px solid #000;
margin-top:-2px;
margin-right:-3px;
-moz-box-shadow:0px 5px 4px 0px #8a8c8e;
-webkit-box-shadow:0px 5px 4px 0px #8a8c8e;
box-shadow:0px 5px 4px 0px #8a8c8e;
padding-top:8px;
padding-left:8px;
}
.titre3{text-align:center;
position:relative;
height:25px;
width:172px;
background-color:#fff;
border:1px solid #000;
margin-top:-2px;
margin-left:-1px;
-moz-box-shadow:0px 5px 4px 0px #000;
-webkit-box-shadow:0px 5px 4px 0px #000;
box-shadow:0px 5px 4px 0px #000;
padding-top:8px;
padding-left:8px;
background: rgb(93,178,252);
background: -moz-linear-gradient(top, rgba(93,178,252,1) 0%, rgba(18,38,86,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(93,178,252,1)), color-stop(100%,rgba(18,38,86,1)));
background: -webkit-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -o-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -ms-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: linear-gradient(to bottom, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5db2fc', endColorstr='#122656',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
}
.titre6{float:right;
position:relative;
height:25px;
width:180px;
background-color:#fff;
border:1px solid #000;
margin-top:-2px;
margin-right:-1px;
-moz-box-shadow:0px 5px 4px 0px #000;
-webkit-box-shadow:0px 5px 4px 0px #000;
box-shadow:0px 5px 4px 0px #000;
padding-top:8px;
padding-left:0px;
background: rgb(93,178,252);
background: -moz-linear-gradient(top, rgba(93,178,252,1) 0%, rgba(18,38,86,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(93,178,252,1)), color-stop(100%,rgba(18,38,86,1)));
background: -webkit-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -o-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -ms-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: linear-gradient(to bottom, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5db2fc', endColorstr='#122656',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
font-size: 12px;
}
.step1-text {top:-30px;left:-163px;font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", sans serif;opacity:0.4;color:white; position:relative;-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; }
.step1-text:hover {opacity:0.8;color:white;padding-top:0px; position:relative;}
.step1 {font-size:16px; font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", sans serif;
color: rgba(255, 255, 255, 0.5);background-color:transparent; cursor: pointer; border:none; z-index:10;margin-left:-162px;position: relative;
border-radius: 0 0 0px 20px; border-right: 2px solid #002c78; margin-top:0px; width:165px; height :40px;-webkit-transition: all 0.4s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; }
.step1:hover { color: rgba(255, 255, 255, 1); position: relative; border-right: 2px solid #000;width:165px; height :40px; -moz-box-shadow: 0px 0px 15px 0px #b5ebff;
-webkit-box-shadow: 0px 0px 15px 0px #00eeff;
-o-box-shadow: 0px 0px 15px 0px #00eeff;
box-shadow: 0px 0px 15px 0px #000;
}
.step2-text {opacity:0.6;color:white;padding-top:0px; position:relative; -webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; }
.step2-text:hover {opacity:0.9;color:white;padding-top:0px; position:relative; }
.check {padding-right:10px;opacity:0.6;}
.step2 { text-shadow: 0 1px 0 black;font-size:16px; font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", sans serif;
color: rgba(255, 255, 255, 1);background-color:transparent; cursor: pointer; border:none;position: relative; border-right: 2px solid #002c78; margin-top:-40px; margin-left:-5px;width:165px; height :40px;
-moz-box-shadow: inset 0px 0px 10px 0px #000000;
-webkit-box-shadow: inset 0px 0px 10px 0px #000000;
-o-box-shadow: inset 0px 0px 10px 0px #000000;
box-shadow: inset 0px 0px 10px 0px #000000;
}
.step3 {-webkit-transition: all 0.5s ease-out; color: rgba(255, 255, 255, 0.5); padding-top:10px;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out; font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold", "Arial Black", sans serif; margin-top:-40px; margin-left:330px; position: relative; border-radius: 0 0 20px 0px; width:165px; height :30px;
}
.step3:hover { color: rgba(255, 255, 255, 1);position: relative; border-right: 2px solid #000; width:165px; height :30px; -moz-box-shadow: 0px 0px 15px 0px #b5ebff;
-webkit-box-shadow: 0px 0px 15px 0px #00eeff;
-o-box-shadow: 0px 0px 15px 0px #00eeff;
box-shadow: 0px 0px 15px 0px #000;
}
.step{ border-radius: 0 0 20px 20px;
background: #319fff;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#319fff", endColorstr="#3531ff"); /* Pour IE seulement et mode gradient à linear */
background: -webkit-gradient(linear, left top, left bottom, from(#319fff), to(#3531ff));
background: -webkit-linear-gradient(#319fff, #3531ff);
background: -moz-linear-gradient(#319fff, #3531ff);
background: -o-linear-gradient(#319fff, #3531ff);
background: -ms-linear-gradient(#319fff, #3531ff);
background: linear-gradient(#319fff, #3531ff); width:495px; border:1px solid #000; height:40px; margin-left:265px; margin-top:-4px;
-moz-box-shadow: 0px 5px 10px 1px #34696d;
-webkit-box-shadow: 0px 5px 10px 1px #34696d;
-o-box-shadow: 0px 5px 10px 1px #34696d;
box-shadow: 0px 5px 10px 1px #34696d;
}
.titre4{text-align:center;
position:relative;
height:25px;
width:172px;
border:1px solid #000;
margin-top:-2px;
margin-left:-1px;
-moz-box-shadow:0px 5px 4px 0px #000;
-webkit-box-shadow:0px 5px 4px 0px #000;
box-shadow:0px 5px 4px 0px #000;
padding-top:8px;
padding-left:8px;
background: rgb(93,178,252);
background: -moz-linear-gradient(top, rgba(93,178,252,1) 0%, rgba(18,38,86,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(93,178,252,1)), color-stop(100%,rgba(18,38,86,1)));
background: -webkit-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -o-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: -ms-linear-gradient(top, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
background: linear-gradient(to bottom, rgba(93,178,252,1) 0%,rgba(18,38,86,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5db2fc', endColorstr='#122656',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
}
.recalculer {margin-top:10px;border:1px solid #000; width:170px;}
.recalculer:hover {margin-top:10px;border:1px solid #000; width:170px; moz-box-shadow:0px 0px 10px 0px #000;
-webkit-box-shadow:0px 0px 10px 0px #000;
box-shadow:0px 0px 10px 0px #000;}
.prix {font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; color:red;padding-top:10px; font-size:25px;}
.prix2 {font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif; color:red;padding-top:9px; font-size:13px;padding-bottom:4px;}
.titre5{text-align:center;
position:relative;
height:25px;
width:174px;
border:1px solid #000;
margin-top:-2px;
margin-left:-2px;
-moz-box-shadow:0px 5px 4px 0px #000;
-webkit-box-shadow:0px 5px 4px 0px #000;
box-shadow:0px 5px 4px 0px #000;
padding-top:8px;
padding-left:8px;
background: rgb(255,226,99);
background: -moz-linear-gradient(top, rgba(255,226,99,1) 0%, rgba(183,66,3,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,226,99,1)), color-stop(100%,rgba(183,66,3,1)));
background: -webkit-linear-gradient(top, rgba(255,226,99,1) 0%,rgba(183,66,3,1) 100%);
background: -o-linear-gradient(top, rgba(255,226,99,1) 0%,rgba(183,66,3,1) 100%);
background: -ms-linear-gradient(top, rgba(255,226,99,1) 0%,rgba(183,66,3,1) 100%);
background: linear-gradient(to bottom, rgba(255,226,99,1) 0%,rgba(183,66,3,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffe263', endColorstr='#b74203',GradientType=0 );
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
color:white;
text-shadow: 0 1px 0 black;
}
.submit { border:0px solid #000; }
.submit2{display:none;}
input {
float:right;
width:180px;
border:2px solid #dadada;
border-radius:7px;
font-size:14px;
padding:5px;
margin:5px;
font-weight: bold;
font-family: “Trebuchet MS”, sans-serif;
}
input:focus {
outline:none;
border-color:#9ecaed;
box-shadow:0 0 10px #9ecaed;
}
#btn_up
{
position: fixed;
bottom: 15px;
right: 25px;
cursor: pointer;
}
.nav {
z-index: 90;
position: absolute;
left:50%;
margin-top:237px;
margin-left:-435px;
}
/* ----------------------------- MENU HAUT ----------------------------- */
#nav ul {
float: left;
list-style-type: none;
width: 815px;
height: 40px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
background-color: rgba(255, 255, 255, 0);
}
#nav ul a{
font-weight:bold;
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
display: block;
padding: 8px 30px 8px 30px;
list-style-type: none;
float: left;
color: #FFFFFF;
font-size: 18px;
text-decoration: none;
}
#nav ul a:hover{
font-family:"Trebuchet MS","Helvetica Neue",Helvetica,Arial,sans-serif;
display: block;
padding: 8px 30px 8px 30px;
list-style-type: none;
float: left;
color: #ddd;
text-shadow: 0 1px 0 black;
background: rgb(76,207,255);
background: -moz-linear-gradient(top, rgba(76,207,255,1) 0%, rgba(53,130,255,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(76,207,255,1)), color-stop(100%,rgba(53,130,255,1)));
background: -webkit-linear-gradient(top, rgba(76,207,255,1) 0%,rgba(53,130,255,1) 100%);
background: -o-linear-gradient(top, rgba(76,207,255,1) 0%,rgba(53,130,255,1) 100%);
background: -ms-linear-gradient(top, rgba(76,207,255,1) 0%,rgba(53,130,255,1) 100%);
background: linear-gradient(to bottom, rgba(76,207,255,1) 0%,rgba(53,130,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4ccfff', endColorstr='#3582ff',GradientType=0 );
}
/* ----------------------------- MENU COTE GAUCHE FIXE --------------------- */
.menu2 { position: fixed;top: 15px;
left: -40px; }
#navigationMenu li{
list-style:none;
height:39px;
padding:2px;
width:40px;
}
#navigationMenu span{
/* Container properties */
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Text properties */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
/* CSS3 Transition: */
-webkit-transition: 0.25s;
/* Future proofing (these do not work yet): */
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
/* The background sprite: */
background:url('./img/design.jpg') no-repeat;
height:39px;
width:38px;
display:block;
position:relative;
}
/* General hover styles */
#navigationMenu a:hover span{ width:auto; padding:0 20px;overflow:visible; }
#navigationMenu a:hover{
text-decoration:none;
/* CSS outer glow with the box-shadow property */
-moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5;
box-shadow:0 0 5px #9ddff5;
}
/* Green Button */
#navigationMenu .home { background-position:0 0;}
#navigationMenu .home:hover { background-position:0 -39px;}
#navigationMenu .home span{
background-color:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
/* Blue Button */
#navigationMenu .about { background-position:-38px 0;}
#navigationMenu .about:hover { background-position:-38px -39px;}
#navigationMenu .about span{
background-color:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
/* Orange Button */
#navigationMenu .services { background-position:-76px 0;}
#navigationMenu .services:hover { background-position:-76px -39px;}
#navigationMenu .services span{
background-color:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
/* Yellow Button */
#navigationMenu .portfolio { background-position:-114px 0;}
#navigationMenu .portfolio:hover{ background-position:-114px -39px;}
#navigationMenu .portfolio span{
background-color:#2F92E9;
color:#343535;
text-shadow:1px 1px 0 #2DB1FE;
}
/* Purple Button */
#navigationMenu .contact { background-position:-152px 0;}
#navigationMenu .contact:hover { background-position:-152px -39px;}
#navigationMenu .contact span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
En espérant que tu verras ce message ^^ Merci par avance ! ![]()
#3 Re : Promotion » FreeHost Forever - Enfin ouvert ! » 05-08-2014 19:36:11
@Pierrot : Merci mais peux-tu préciser les couleurs qui cassent par exemple ? ^^
Concernant le temps d'attente, au niveau image je ne peut pas mieux optimiser mes pages que ça ^^ C'est quasi que du css, mais après je pense que tu parles de la page choix.php non ? En fait c'est tout simplement car j'ai mis les liens vers le site de jquery.. faut que j'héberge les scripts en local x) C'est juste sur cette page ou sur toutes ? Car en tout cas toutes les autres pages chargent instantanément chez moi..
Pourquoi le 1.3 ? euh... Car le slider que j'ai prit est fait pour le 1.3 je crois x)) Je sais pas là je t'avoue, j'ai téléchargé la version de slider la plus récente que j'ai trouvé puis après je l'ai modifié etc mais sans faire gaffe à la version. Je peux mettre n'importe quelle version, ça marchera ?
@JC : Pas une daube ? ^^ Regarde moi ce bug et essaies de me l'expliquer sans évoquer une raison divine ![]()

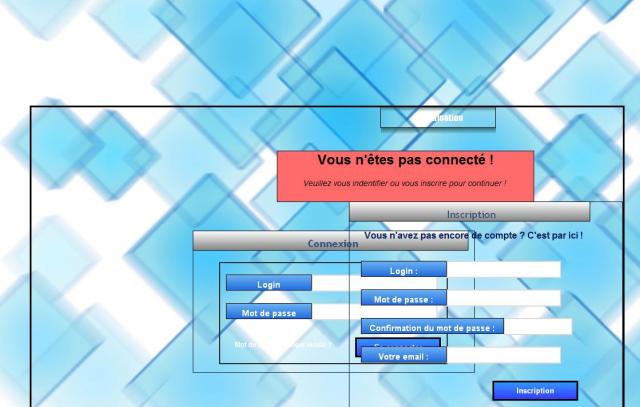
Les bordures sont en double alors que la div est bien seule, le css n'est pas en double non plus, bref tout est comme il faut mais il me la duplique.. Sur tous les autres navigateurs (mobiles, Firefox, GC, safari, etc) je ne l'ai pas.. J'ai passé déjà des heures à virer les effets d'ombres etc pour que ça soit à peu près présentable sous ce navigateur..
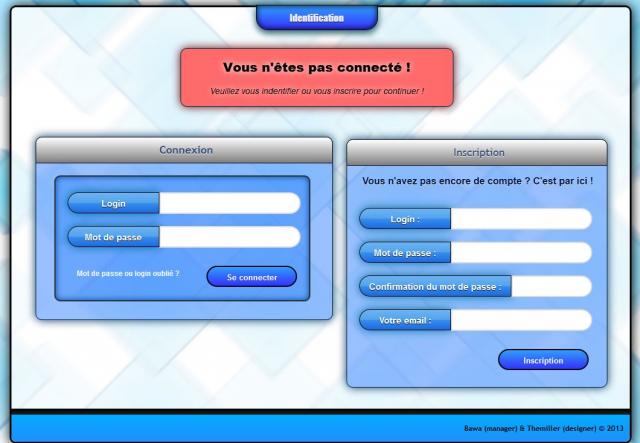
Voila ce que ça donne sous firefox pour cette page là (j'ai dézoomé) 
Un exemple plus flagrant : -> IE 8 
Firefox -> 
Sinon merci pour json mais je n'en utilise pas pour mes forms ^^ sauf peut être pour le captcha.. D'ailleurs, un ami sous XP ne peut pas envoyer le formulaire, ça lui dit qu'il n'a pas déverrouillé le captcha.. serait-ce à cause de ça ?? Il n'utilise pas IE pourtant mais firefox..
EDIT : Correction, Il n'est même pas sous XP mais sur Seven avec thème XP..
En tout cas merci beaucoup de votre aide ça m'est très précieux ! ![]()
#4 Re : Promotion » FreeHost Forever - Enfin ouvert ! » 05-08-2014 19:36:11
Salut à tous, je me présente, Themiller, associé de Bawa sur ce projet.
J'ai codé tout le site et bawa s'occupe de l'administration.
Je vous propose de jeter un p'tit coup d’œil à cette nouvelle version du site -> http://www.freehost-forever.tk/
La page de contact bug, car je l'avais fait à l'époque, et la page de confirmation suite au paiement paypal n'est pas encore créé. Enfin l'espace client du site n'est pas créé non plus, mais cpanel et tous les outils que le client utilise principalement fonctionnent. En bref le plus gros est fait.
En ce qui concerne la dimension juridique de ce site, je m'en occupe, nous sommes maintenant enregistrés au près de la CNIL et je vais nous enregistrer en tant qu'auto entrepreneur.
N'hésitez pas à me faire part des bugs que vous pourriez rencontrer (sauf si vous utilisez IE 8 ou inférieur car j'ai pas encore eu le temps de déboguer ces navigateurs de m****), vos suggestions, etc.
Je rapelles juste que le site est en version Beta et que donc il manque des fois quelques textes comme en bas de la page d'accueil ![]()
Merci par avance !
Pages : 1